co lab
Co lab is a cloud storage application designed to humanize collaboration and communication and help to build organization within projects.
ROLE
Research, UX Design, Prototyping, UI Design
ROLE
- Research
- Design
- Prototyping
- UI Design
DELIVERABLES
User Surveys, Competitive Analysis, User Stories, User Flows, Content Strategy, User Personas, Wireframes, Prototypes, Usability Testing, High Fidelity Mock-Ups
TOOLS
- Figma
- Adobe CC
- Colorable
- Survey Swap
overview
The user is being overwhelmed by multiple tools and is losing productivity to distraction. the principle of co lab is to facilitate effective collaboration, organization and communication to remove this distraction.




- organization
- collaboration
- communication
research
key survey results
I have surveyed 20 people through online platform survey swap.
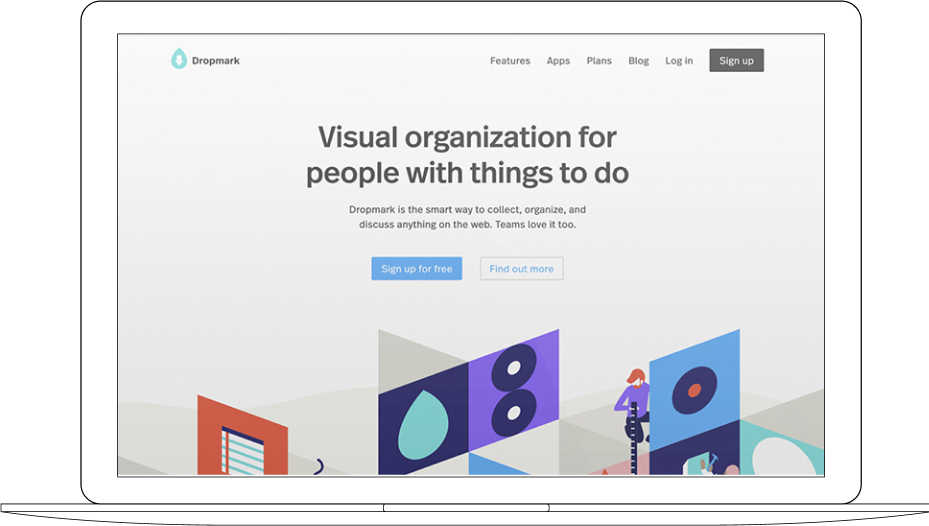
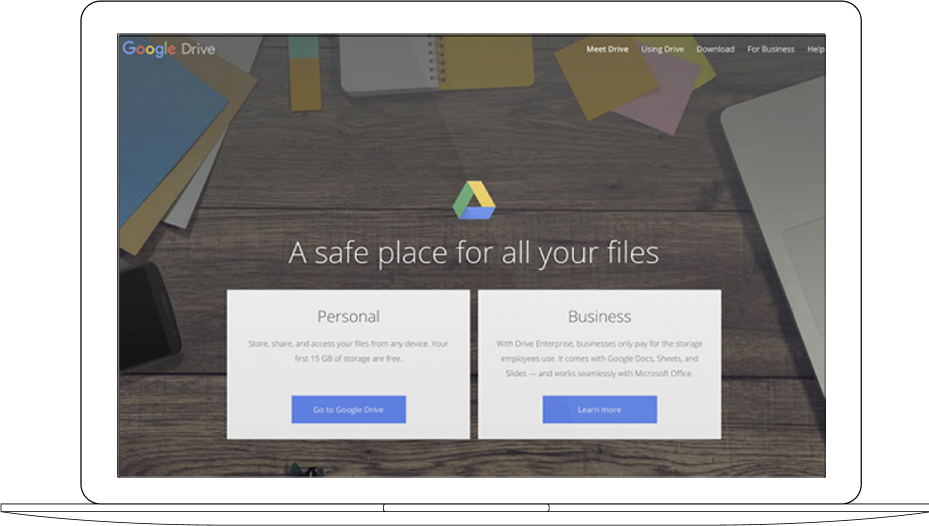
competitive analysis
After performing a basic swot analysis I have identified opportunites on the market. the key opportunity is to humanize collaboration and help users with their folder organization.



user persona
john k.
Senior
graphic
designer

"if I could improve one thing it would be to humanize virtual communication with my team and clients"
key insights
key insights
- • Help to organize files
- • Humanize collaboration
- • Build uninterrupted workflow
information architecture
I reviewed all aspects of my research and built high priority user stories and user flows.
user flows
→ As a user I want to collaborate
→ As a user I want to use template to organize my files before starting a project
prototype
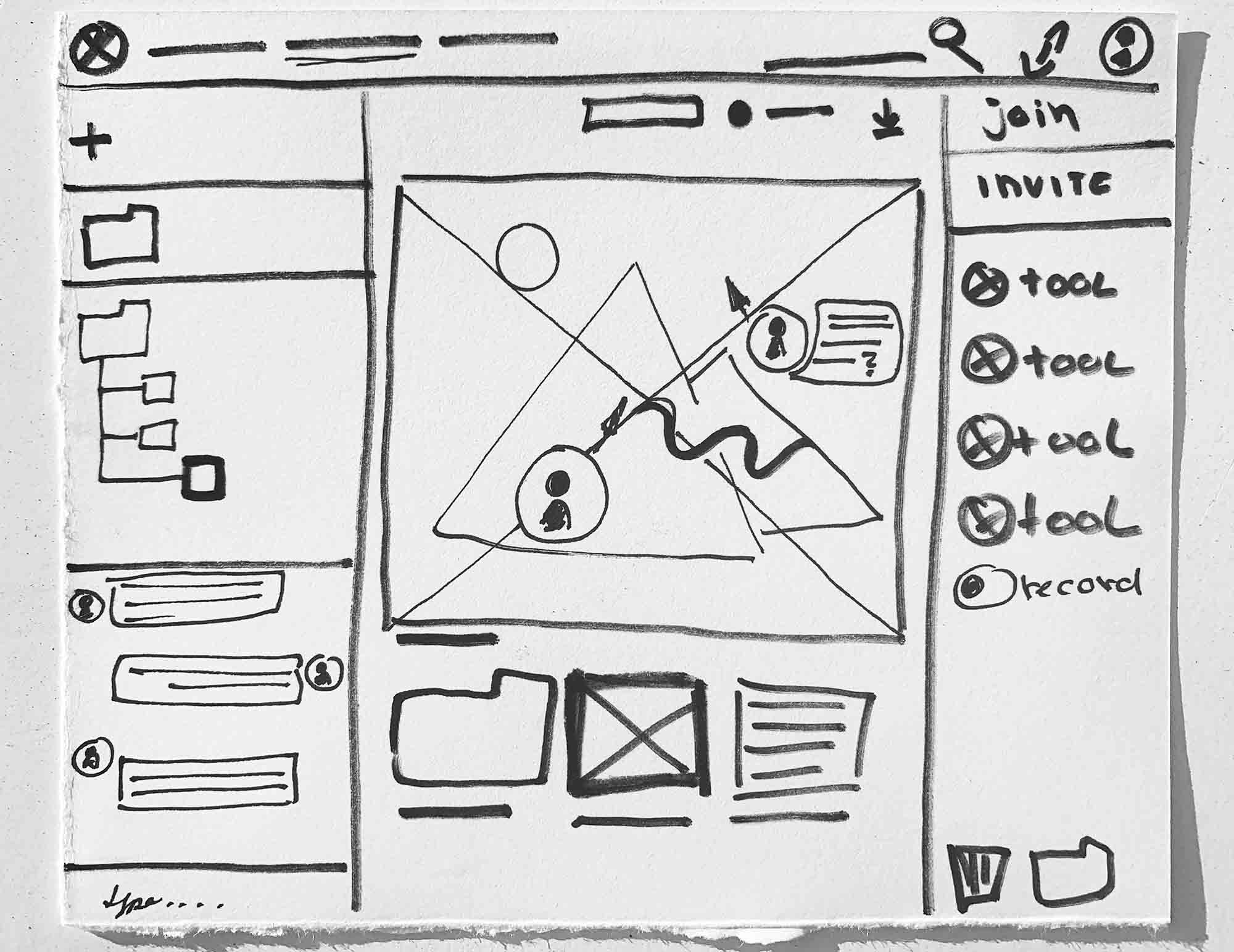
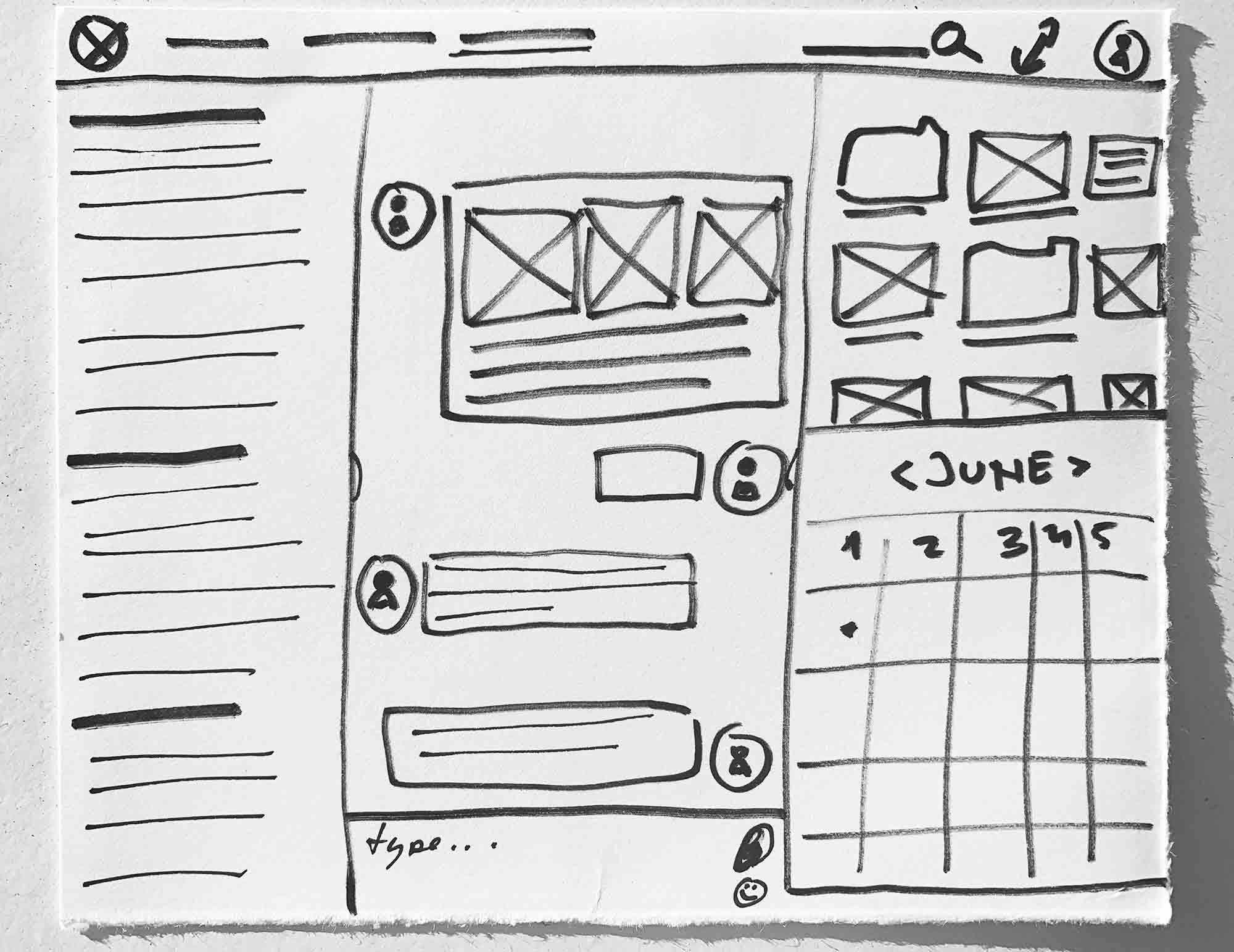
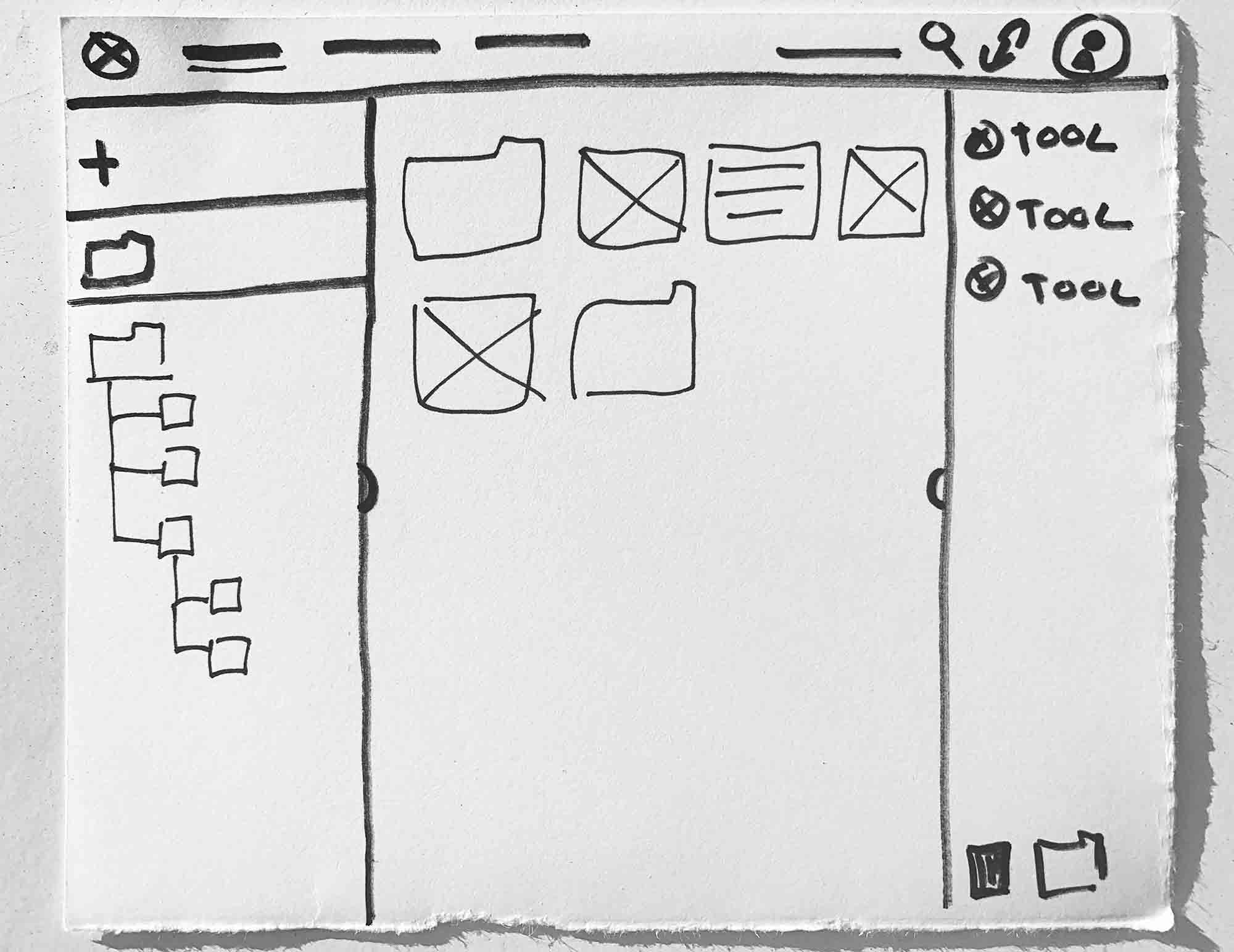
sketches

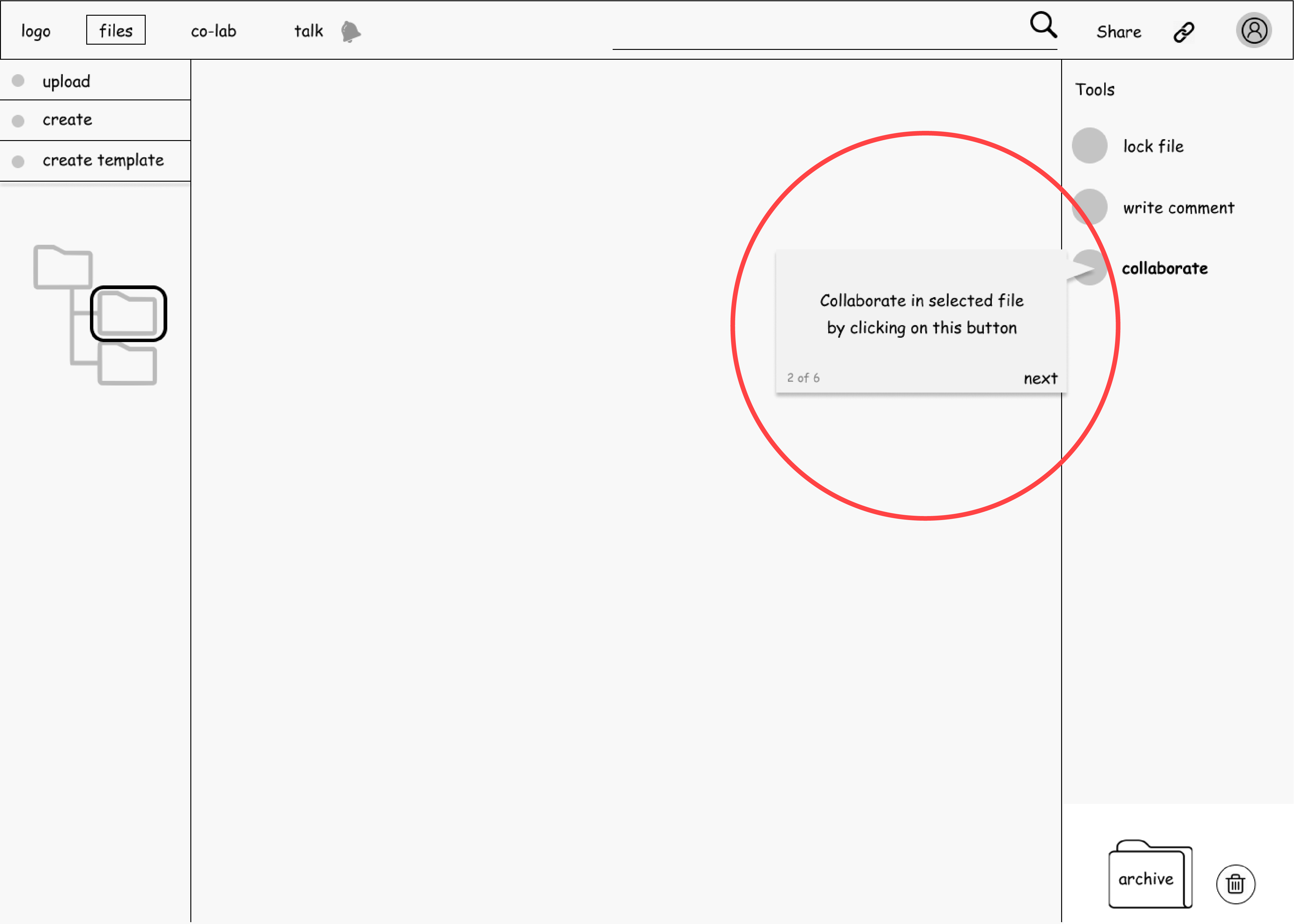
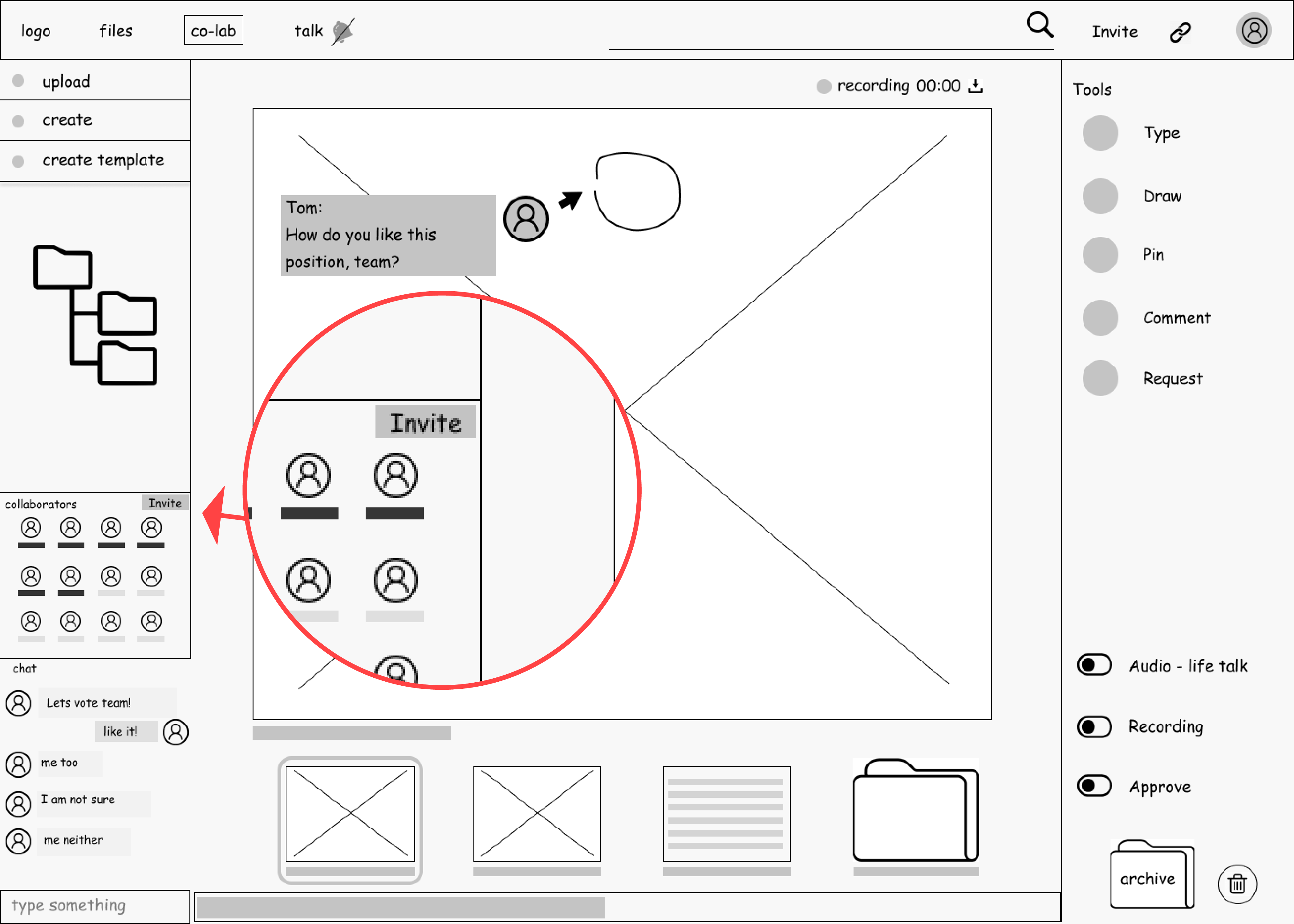
wireframe
wireframes →testing
Before building any time consuming hi-fidelity mockups I test my wireframes and make necessary adjustments

discovery
on-boarding added

discovery
invite collaborators added to user section
visual design
Co lab wants to bring a simplicity and fun and also differentiate itself from the competition. what is the emotion we want to share with the user? we want to be fun and welcoming and that is why we have chosen warm tones, playful typography and comic illustrations.
typography
pairing
Neuzeit grotesk intended to be timeless with no distinguishing characteristics. the complementary typeface is warnock pro light. it’s design features are sharp, wedge-shaped serifs.
color palette
analogous colors
Warm colors represent a welcoming and friedly environment. in contrast the rich bule tone brings in a feeling of security and privacy.
illustrations
meerkats
Meerkats are one of the most collaborative animals.
shapes
Storage app wants to differentiate itself from competition by using organic shapes.
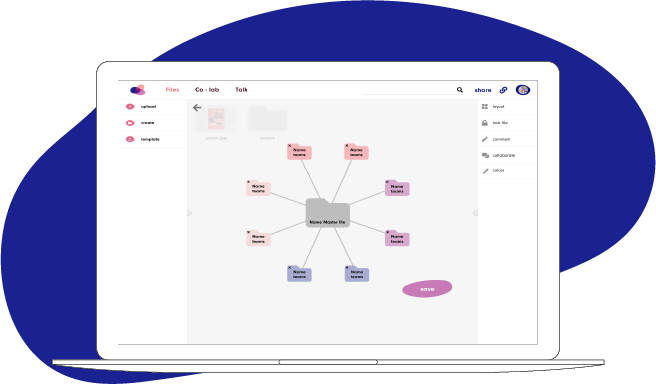
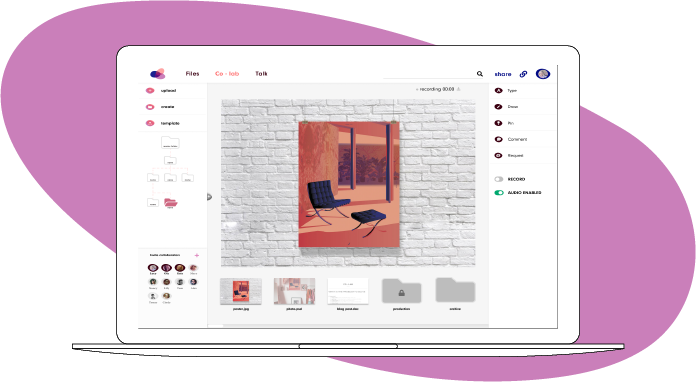
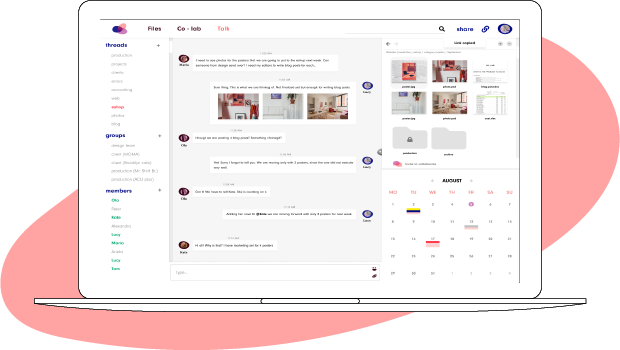
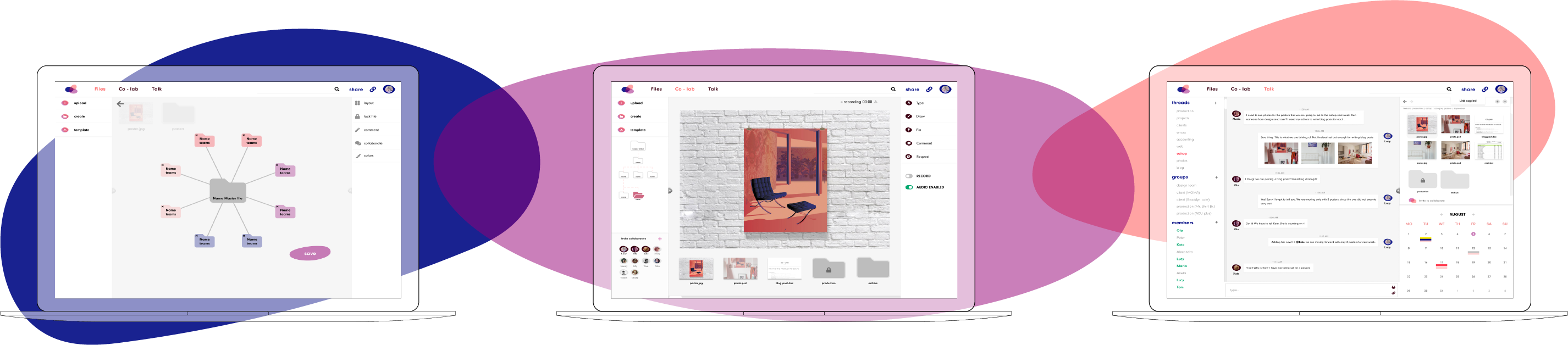
hi-fidelity
High fidelity mock-ups were composed to bring together the research, strategy and visual design. the key colab concepts were fully flushed out to create a delightful experience for the user.
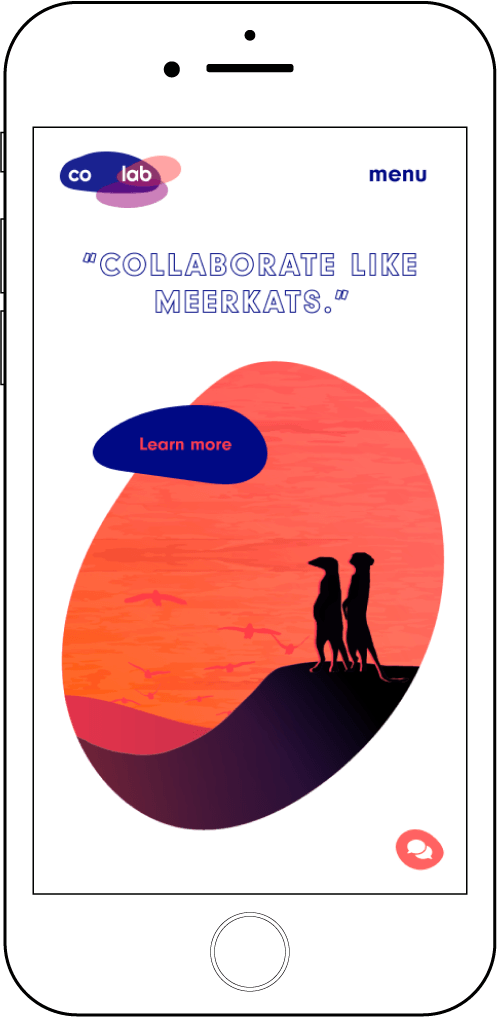
 mobile-prototype →
mobile-prototype →
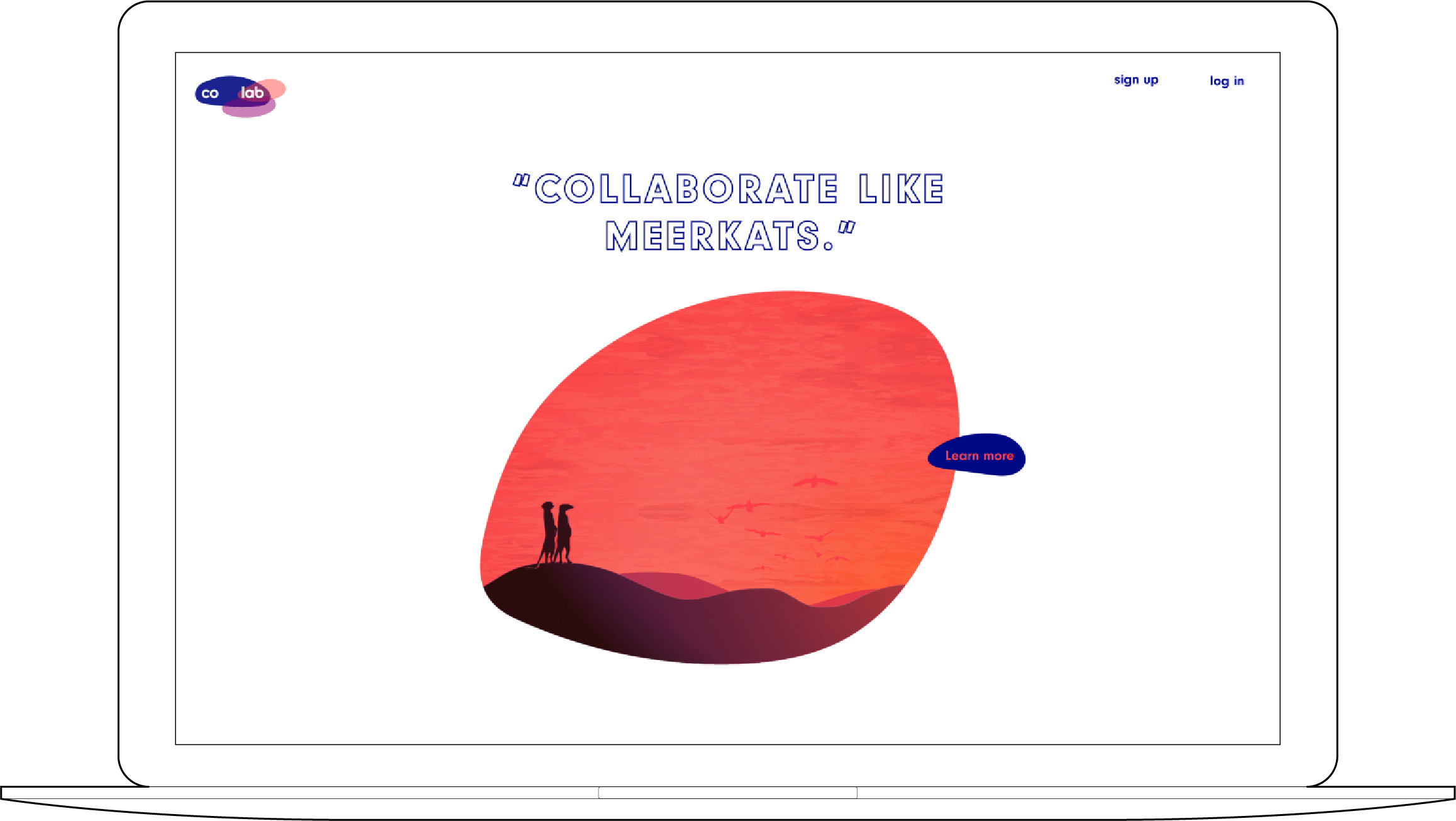
 desktop-prototype →
desktop-prototype →
testing
User testing was a great learning experience to make sure the product fits the user needs. I user tested with small group of professionals between the ages of 23 and 45 years.

discovery
The user was confused with multiple tools and did not understant where to actually collaborate.

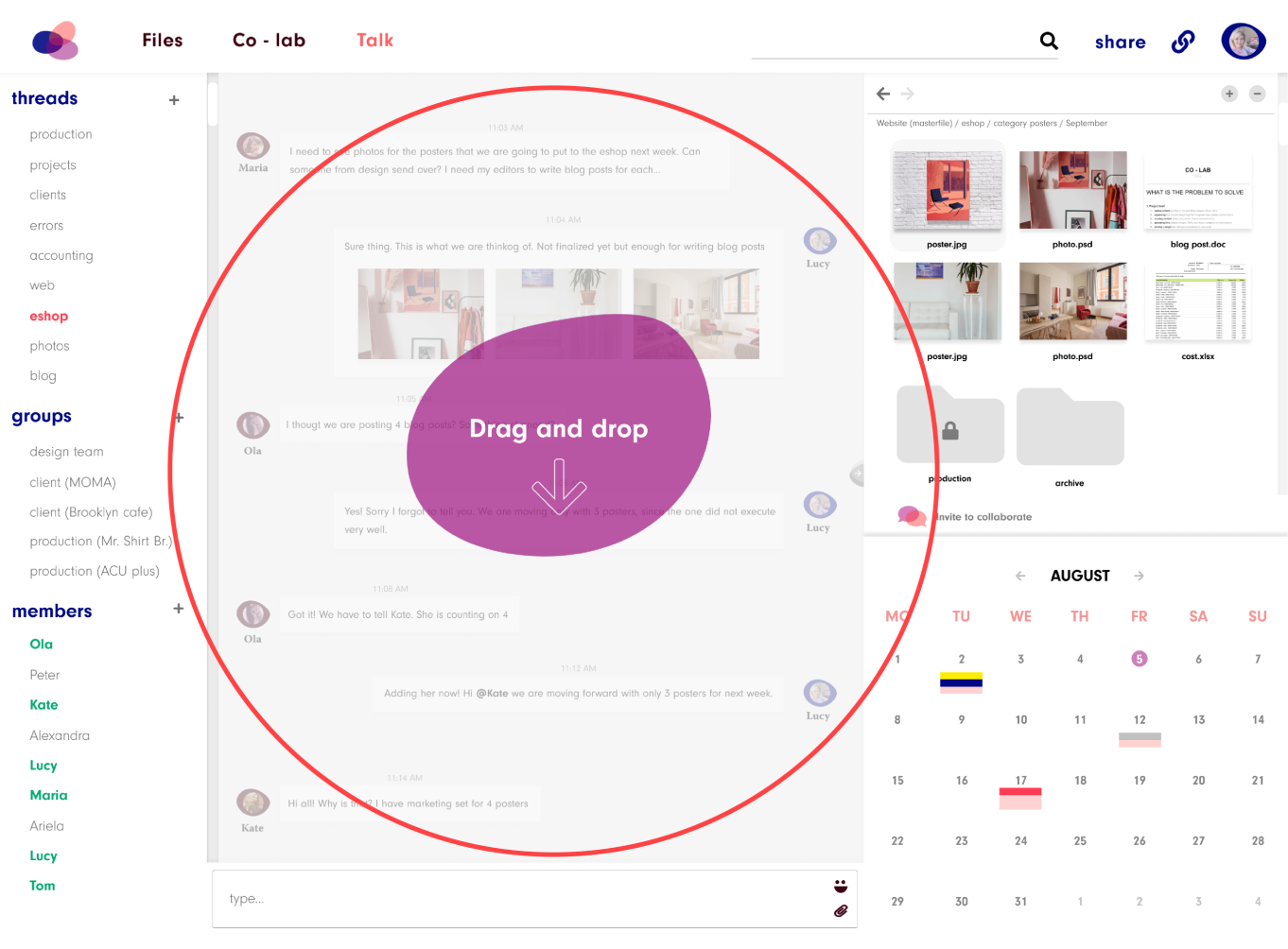
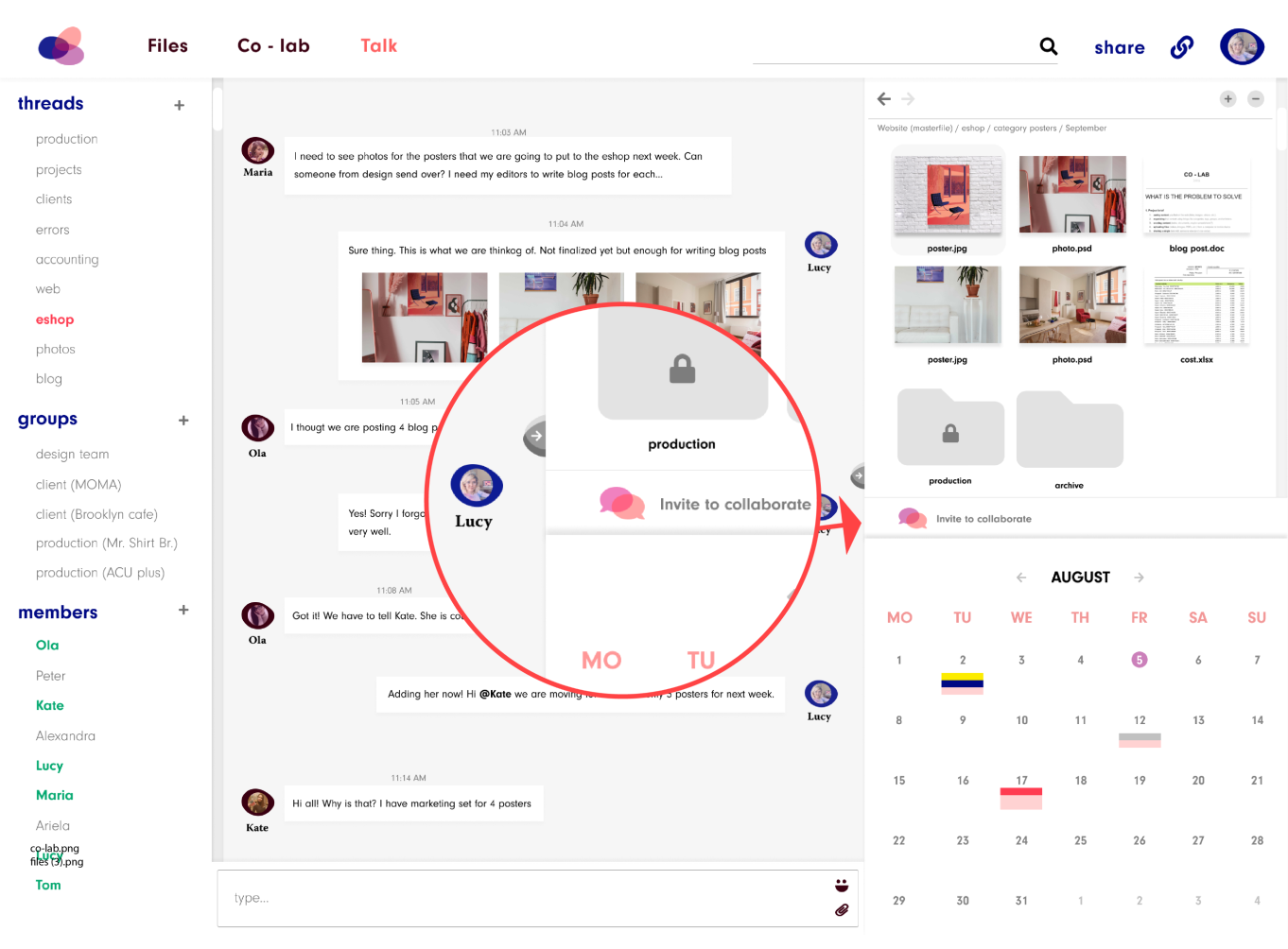
discovery
The user wanted to drag and drop a folder to the chat space.
conclusion
In this project I worked with three different critical productivity tools and designed an interface that allows for the uninterrupted workflow between each of these tools. This allows uploading files into pre-designed organizational file structures, real time infile collaborating with other users, and facilitating discussions as well as planning without leaving an individual app.
self-reflection
With the 20/20 of hindsight I would have allocated a lot more resources to initial research. While observing the user behavior in user testing it was apparent that I worked with a lot of assumptions that I created early on. It is always easier to design with the right thought in mind than to adjust a design created with a false paradigm.
I would also test different demographic groups since some of the users were adjusted to certain technology.
To create a competitive product it is necessary to perform great research. I would spend more time interviewing real people and observing how they interact with their cloud product.